INSTALLATION
- Make sure that you have the latest version of WordPress installed.
- Upload the Examiner theme to WordPress in one of two different ways- Extract the examiner_magazine_theme.zip and upload the examiner_theme.zip folder found inside to your WordPress, then go to Appearance > Themes and click on the Install Themes tab at the top. Then click Upload and select examiner_theme.zip and click Install Now. Or, extract the examiner_theme.zip and upload the examiner folder to the /wp-content/themes/ directory on your server.
- After you upload the theme, activate it by going to Appearance > Themes and click Activate underneath the Examiner screenshot.
DUMMY DATA
The Examiner theme comes with dummy content via an XML file. This file includes dummy posts, pages, menus, tags, categories, one dummy photo and two dummy ads. To install the XML data, go to Tools > Import, click on WordPress then select the Examiner.xml file located in the XML Data folder of your original zip file. Then click Upload file and import. Choose a user to assign the posts to and make sure you click the Download and import file attachments checkbox and then click submit.
MAKING THE THEME LOOK LIKE THE DEMO
– Go to Pages>Add New, and on the right hand side under ‘template’ select ‘homepage’. Save the page.
– Go to Appearance>Customize>Static Front Page, under ‘Front Page Displays’ select ‘A Static Page’, and under ‘Front Page’ select the homepage you created.
VIDEO TUTORIAL
Here are video instructions on how to install the theme and make it like look like one of the demos.
THEME OPTIONS
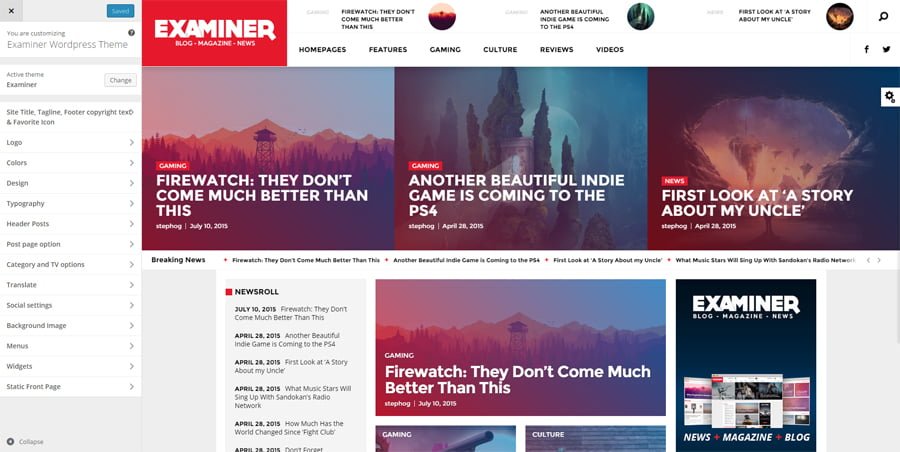
Examiner comes with a plethora of custom theme Options that allow you to play with the design and the layout without touching the code. To edit the Theme Options, go to Appearance>Customize.
Site Title, Tagline and Footer Copyright Text
– This is where you set your site title, the tagline or slogan and the copyright text in the footer. Pretty much self explanatory.
Logo Options
– This is where you upload your main logo, and the footer logo. Additionaly you can upload your favicon, apple touch icon and the facebook image for your homepage. Logo should be 307×140 PNG image. The favicon should be 16×16 PNG/GIF image. Apple touch icon should be 129×129 PNG/JPG, and the Facebook image should be 486×254 in size.
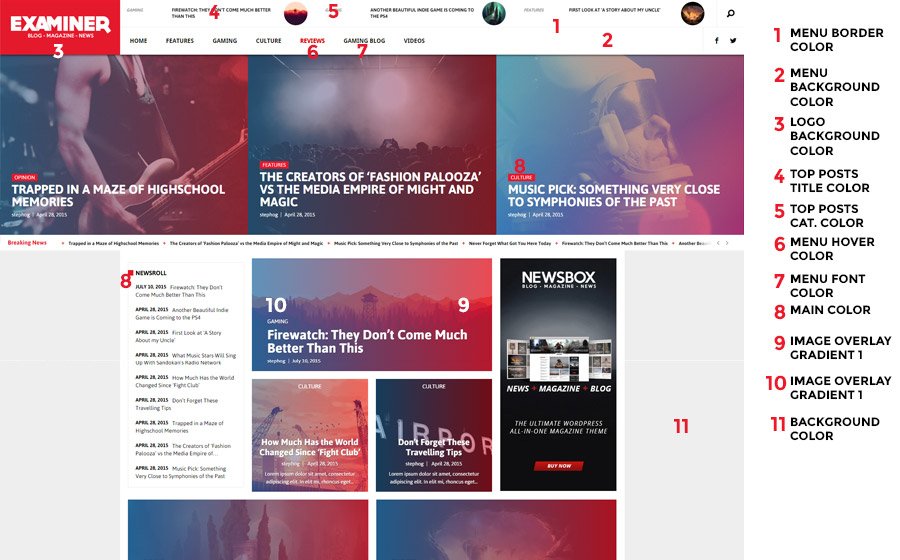
Colors
– Menu Border Color: This is where you change the color of the 1px borders in the menu.
– Menu Background Color: This is where you change the color for the header background.
– Logo Background Color: Select the color of the background for the logo.
– Top Posts Title Color: Select the color of the post titles in the header.
– Top Posts Category Color: Select the color of the category of the post titles in the header.
– Top Posts Background Color: Select the color of the background for the post titles in the header.
– Menu Hover Color: Use this option to change the color of the menu items when users hover over them.
– Menu Font Color: Select the color for the font in the menu.
– Main Color: This option enables you to change the main color of the theme, such as the categories and links throughout the site and some small details.
– Widget Title Color: Select the color for the widget titles throughout the site.
– Image Overlay Gradient Color 1: This is where you select one of the colors for the gradient that overlays the images.
– Image Overlay Gradient Color 2: This is where you select the other color for the gradient that overlays the images.
– Background Color: This is the color for the background of the site.
– Search Icon Color: This is where you select the color of the search icon, it can be either black or white.
Design
– Gradient Direction: Here you have a dozen of options that let you choose what direction should the gradient have.
– Body Width: This is where you select the width of the site basically. There are 3 options, 1903px(full width), 1560px and 1290px. One thing to remember note is, if you change the size of the body width from smaller to bigger, and you already have uploaded the images before, than you will need to reupload them with proper size, or sue the regenerate thumbnails plugin.
– Gradient Opacity: This is where you set the opacity level of the gradient.
– Slider Transition: You have a couple of slider loading effects(slider transitions) to choose from.
– Image Effect: This option changes the effect that appears when users hover over the images on your site. You can select one out of the 5 options available.
– Sticky Menu: Here you can trun on or off the option for the menu, whether you want it follow the user when he is scrolling down, or not.
– Widget Load Effect: Here you select the way that widgets load up when they gat into the viewport. There are 10 options you can choose from.
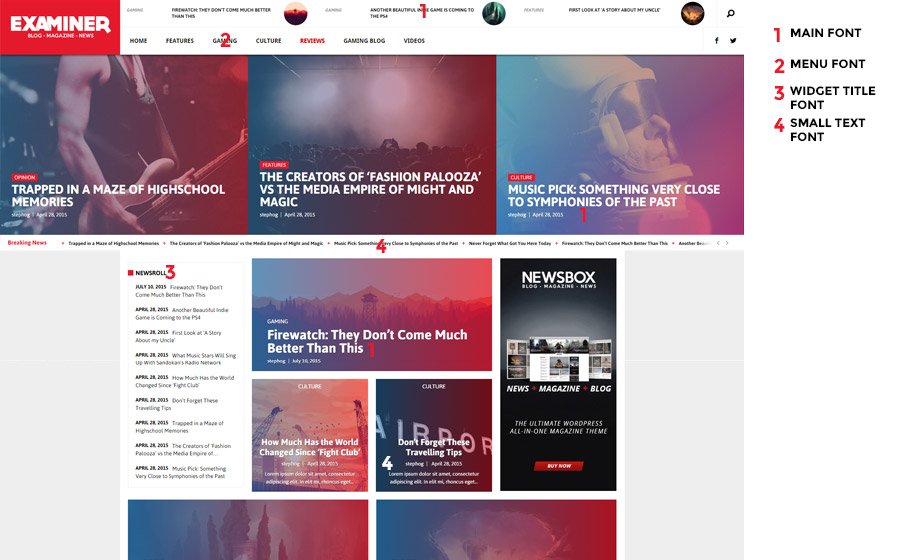
Typography
– Main Font: This is where you select the font for your site. The main font is present all throughout the site.
– Menu Font: This is the font for the Menu only.
– Menu Font Weight: This is where you determine the font wieght for the menu. You can select regular font, semi-bold and bold.
– Menu Font Size: Here you can select the size of the menu font.
– Widget Title Font: This is where you change the font for the widget titles only.
Header Posts
– Header Posts Category: This is where you select what category the 3 header posts should display.
Post Page Options
– Like the title suggests, here you have the options for the post page. You basically can decide whether to show/ or hide the social buttons, tags, comments and navigation links (next/prev post), etc. Also here you determine the size of the font for the content area and whether the title of the post page should be uppercase or not. Another option you have here is to select what the related posts on the bottom of the page are determined by. You can select related posts by category, tags or author.
Category & TV Page Options
– This is all about the category and TV pages. Here you determine how many posts should be visible per category page, whether the category page itself should start with a big image, displaying that month/week/day’s 4 most popular articles, and what type of blogroll style should portray the remainig posts on the page. You can also select whather the category page should display at the bottom of the page, another set of popular posts, and if so for what period of time. You can also select the popular posts from last week, last month or forever. As for the Tv page here you select the widget style that displays the video posts under the main video. You can select one out of 3 styles.
Translate
– If your websites language is not English, this is where you set up the translation. There are a few words throughout the site like read more, search, share, etc.. that you might want to translate to your language.
Social Settings
– This is where you fill in your social accounts. Just type your username/handle under the appropriate social media platform, and the rest will take care of itself.
Background Image
– If you dont want a solid color for a background, you can upload an image. Be it a nice landscape, a cool city skyline or a subtle pattern, here is where you do it.
Navigation
– Examiner has predefined space for you to place 2 menus. Here you choose where to display the menus you have created. See the screenshot below for reference. Select which menu appears in each location. You can edit your menu content on the Menus screen in the Appearance section.
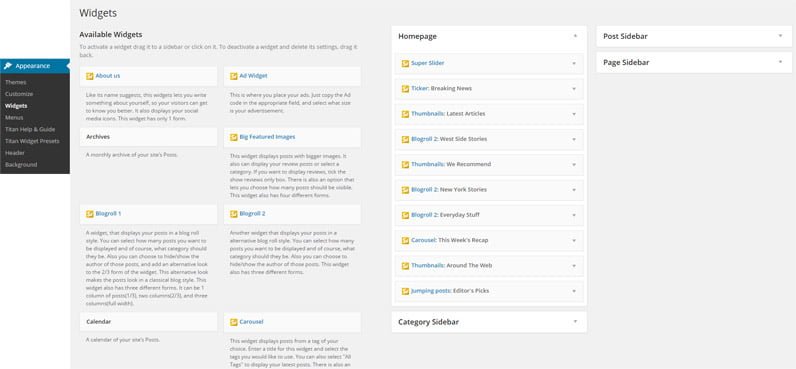
WIDGETS AND WIDGET AREAS
Examiner comes packed with 24 custom widgets you can use almost everywhere. Basically every widget fits in every area, depending on what size you select for it, so you are free to experiment. To activate a widget, go to Appearance > Widgets and drag and drop a widget from the Available Widgets box to the widget areas. Or you can do the same by going to Appearance>Customize where you can see the widgets area at the bottom of the menu. This way you can see the widgets in the live preview right away.
WIDGET DESCRIPTIONS
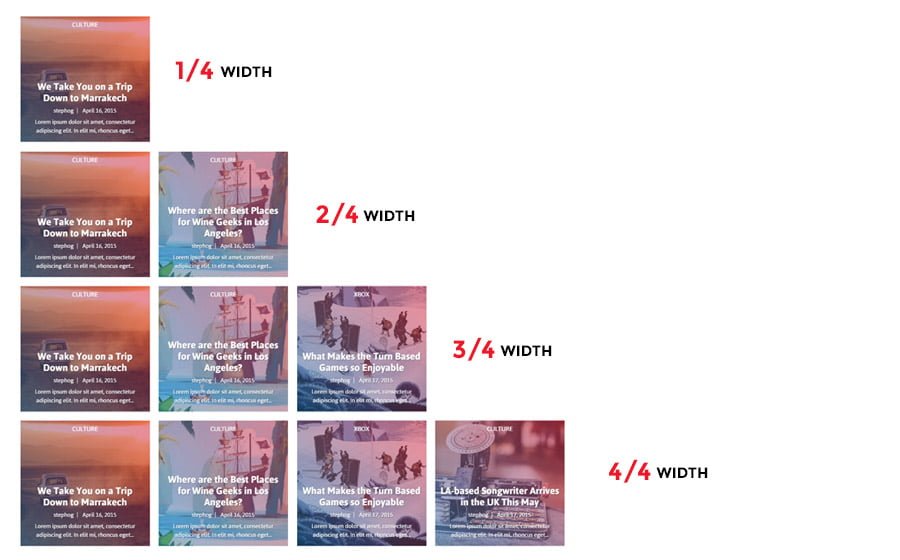
Like we mentioned before, you can place almost any widget anywhere. Feel free experimenting with your layout, or use one of the suggested layouts we have already made. Remember almost every widget can have different width like shown in the example below. By using the widgets like lego blocks, that’s how you basically build your site with Examiner
Super Slider
The super slider displays 3 posts at one time. This widget has 2 forms, you can select either full width, or the width of the body. Also You can specify how many slides should the widget display.
Slider
This is the typical slider widget. It displays posts based on categories. You can also select if the control thumbs are visible on the slider, or rather use the arrows as a navigation.
Featured Category with Links
A widget that displays posts from a category of your choice. Enter a title for this widget and select the category you would like to use. The latest post of that category will be displayed with a bigger image. You can also select “All Categories” to display the latest posts from all categories on your site.
Carousel Widget
This widget displays posts from a category of your choice. Enter a title for this widget and select the category you would like to use. You can also select “All Categories” to display the latest posts from your site. There is also an option that lets you choose how many posts you would like to display, and if you would like the author of those posts to be visible.
Big Featured Images
This widget displays posts with bigger images. It also can display your review posts only or select one of the categories. If you want to display reviews, tick the ‘filter reviews’ box. There is also an option that lets you choose how many posts should be visible. And the option to decide if you want the authors, the date and text excerpts of the posts to be visible.
Huge Featured Images
This widget displays posts with even bigger images. Each post displayed in this widgets takes 2/4 of the body, thus it only comes in 2/4 or 4/4 widths. It also can display your review posts only or select one of the categories. If you want to display reviews, tick the ‘filter reviews’ box. There is also an option that lets you choose how many posts should be visible. And the option to decide if you want the author and the date of the posts to be visible.
Shortcode Widget and Row Holder
This is a widget that lets you paste the shortcodes that you want to use on the theme. You can select the size of it, thus making sure that it does not mess up the layout. Additionaly you can use this widget to straighten the widgets. For example if you want your widgets be aligned, but an pocket of empty space created by the widgets above does not allow the widgets to align, you use this widget empty, select it’s size and it will act like an invisble line that will keep the widgets below it aligned.
Title Widget
This widget comes in handy when you want to use several widgets and have one title for them. Place it above the widgets you want to group under the same title, and select what category it should link to. Also you can have a subtitle that describes the category.
Ticker
This is a typical ticker widget that displays breaking news, or any category that you select for it. It can be full width, or the width of the body maiking it perfect for you to combine with other widgets. You can also add a small sign, or word, that will separate the posts.
Blogroll 1
A typical blog posts widget, that displays your posts in a blog roll. You can select how many posts you want to be displayed and of course, what category should they be. Also the lenght of the excerpt is determined by you, and the visibility of the authors and date.
Blogroll 2
Another widget that displays posts in a blog style, only with much bigger images. You have the same options as the previous Blogroll 1 widget, like the visibility of the author,date and the number of posts it should display.
Small Featured Images
This widget displays a certain category of your choosing, and you have the option to select the visibilty of the author, and date. Also you can select how many posts are displayed, and the option to filter only the reviews.
Tabs Widget
This is a classical tabber widget, displaying the latest posts, the most popular ones and the latest comments from throughout the site. You have an option to change the title of each one of those, and select how many posts should be displayed.
TV Widget
This widget automatically displayes the latest videos you have uploaded. When a visitor clicks on the video, he is taken to the video page directly. You can set how many of your latest videos should be visible on the widget.
TV-Ajax-Widget
Same as the previous Tv-Widget, only this one displays the videos directly. Meaning that when you click on it the video plays right away, rather than taking you to the video post page. It also sports a carousel, so the user can easily select from the latest videos you have uploaded.
Trending Posts
A simple widget that displays the most popular/visited posts on your site. You can also set up the number of posts displayed.
Newsroll
A simple widget that displays the latest posts on your site. You can also set up the number of posts it should display.
Social Widget
This widget displays your social media. Depending on what social media you want to set up, you would need to enter the handle, key, ID, etc.. This widget has 2 forms, you can change it by selecting the vertical, or horizontal layout.
Thumbnails
Just like the previous widget, it displays the latest posts from a category or the latest posts in general. The difference being that these posts are displayed with small thumbs. You can set how many of them should be visible.
Jumping Posts
This is that neat looking widget whose posts jump up and change color when you hover over them. You can assign a category to this widget, or set it as All Categories, which basically means that the widget will display your latest posts.
Most Commented
A simple widget that displays the most commented posts on your site, along with the number of comments.
About Us Widget
Like its name suggests, this widgets lets you write something about yourself, so your visitors can get to know you better.
Ad Widget
This is where you place your ads. Just copy the Ad code in the appropriate field, or paste the image url and where it should link to and you have the ad ready.
Video Widget
This widget displays a video that can be played directly on the homepage, or where ever you place it. Just add a link to the video and thats it.
IMAGES
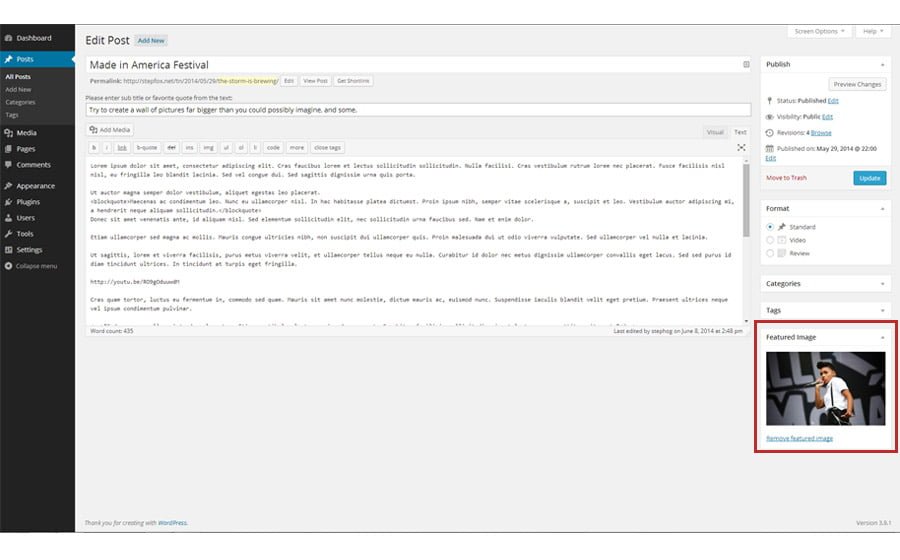
Examiner uses WordPress’ built-in featured image feature to handle image management. The recommended size for images to show properly on the site is 900×560. However, it all depends on whether you use the full width option for the post page fatured image, and/or the fullwidth body size. If so, you will need to upload bigger images than that. To set the featured image for a post, go to Posts > Add New (or edit an existing post) and click the set featured image in the featured image box. If the desired image is not already uploaded simply click on upload image and then select one and click set as featured image. Examiner theme will take care of the rest in generating the smaller thumbnails that show up in the various places around the site.
MEDIA SIZE
Examiner lets you choose from a couple of options, what size should the featured image should be. You can select between full width, body width, normal and no media. Depending on what have you selected make sure you upload image with proper size.
VIDEOS
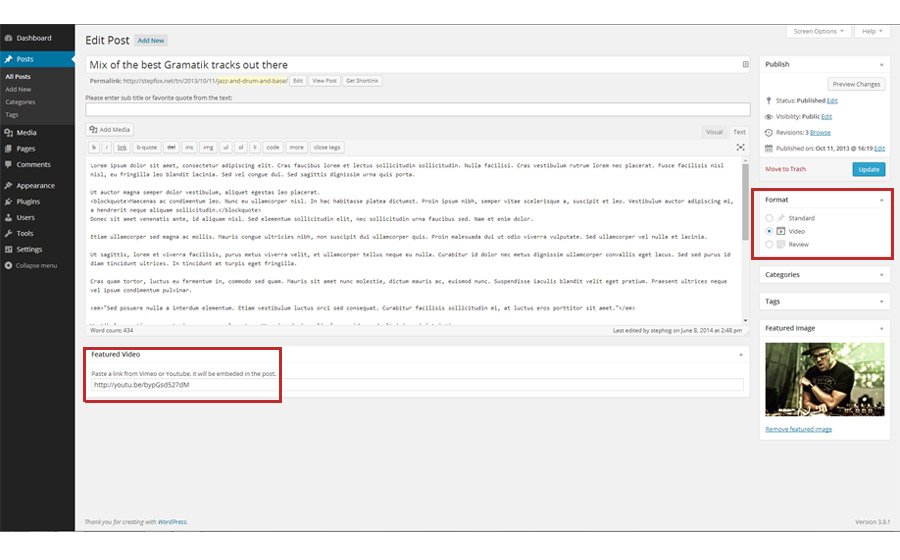
Examiner uses WordPress’ built-in featured video feature for easy video management. When creating a post, select ‘video’ under ‘format’ options and then simply copy the video link and paste it in the Featured Video area. Examiner will take care of the rest and your video will automatically appear on the video page as well. The video page is basically a page containing all the videos in your articles so far, in a nice layout which makes it easier to browse them and also more enjoyable to watch. To have the Video(TV) Page, make sure that when you go to Appearance>Menus, in the right corner of the screen, under ‘Screen Options’ you have ticked the format box. Then just add the Video format to the menu.
Reviews
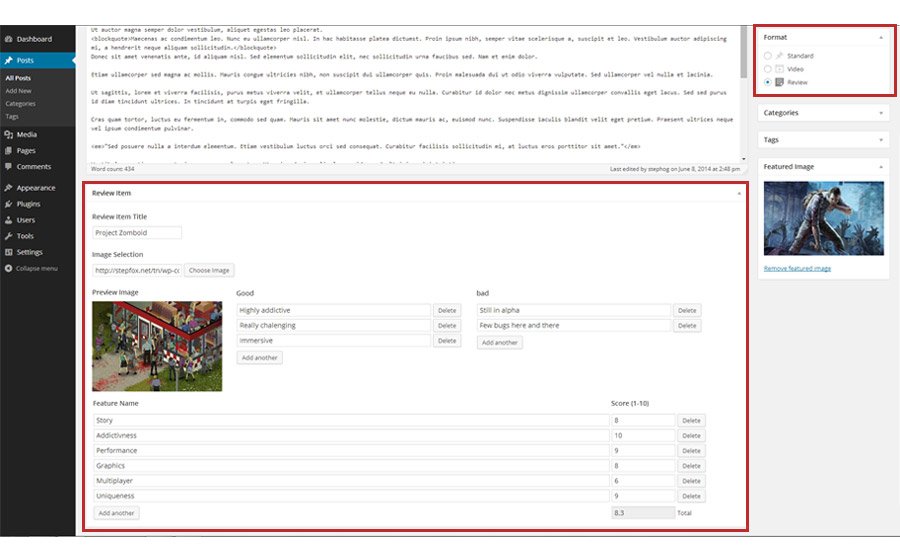
It’s really easy to set up a review post. Just like the video post, all you need to do is, select review from the format options on your post page. Once you do that, new options will appear under the text area. Here you can upload the image and give the name of the subject your are reviewing, and add a few short pros and cons to it (good and bad). Also here you add how many parameters the subject will be reviewed on, and what numbers it scores on each on it. The total amount of the scores will be summed up and shown over the image.
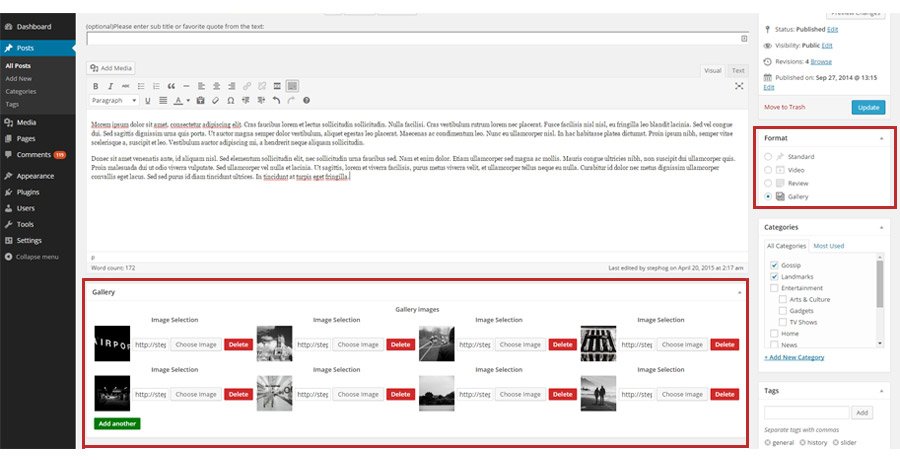
GALLERY
With Examiner it is really easy to set up a gallery page. All you have to do is select the gallery format on the right hand side, and then just upload the images in the new gallery field that opens up under the content area. And that’s about it.
As I said at the beginning, we’d be glad to help you if you have any questions relating to this theme. We’ll do our best to assist.